https://nebulaaitsolutions.com/newly-introduced-client-script-methods-for-d365-ce/
Newly introduced client script methods for D365 CE
This blog will talk about the new client script methods that can enhance UI/UX experience.
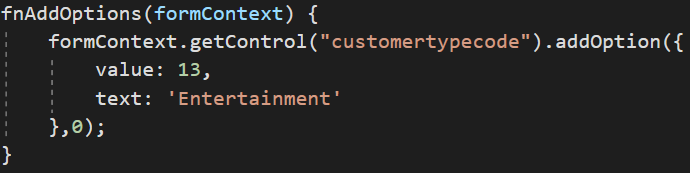
addOption
This method adds an option to your choice/choices control.
formContext.getControl(arg).addOption(option, index);Example

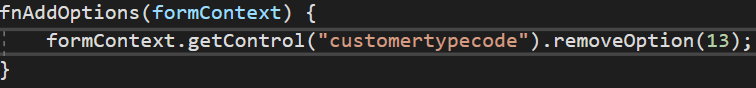
removeOption
Removes an option from a choice/choices control.
formContext.getControl(arg).removeOption(value);Example

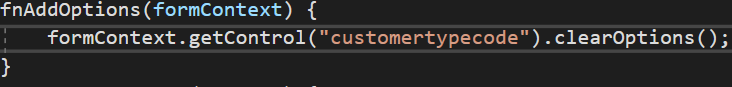
clearOptions
Clears all options from a choice/choices control.
formContext.getControl(arg).clearOptions();Example

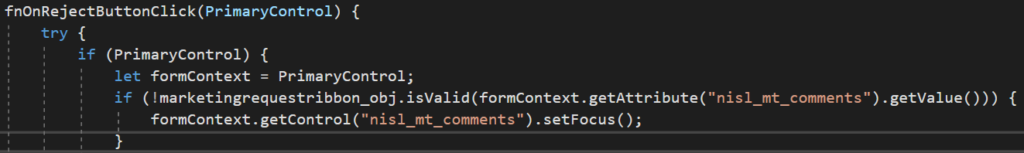
setFocus
Sets the focus on the control.
formContext.getControl(arg).setFocus();Example


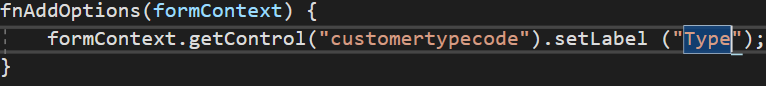
setLabel
Sets the label of the control.
formContext.getControl(arg).setLabel(label);Example

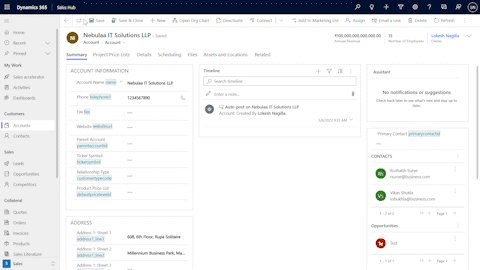
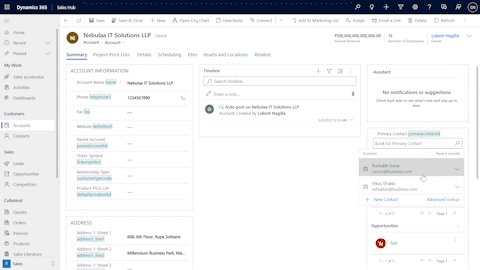
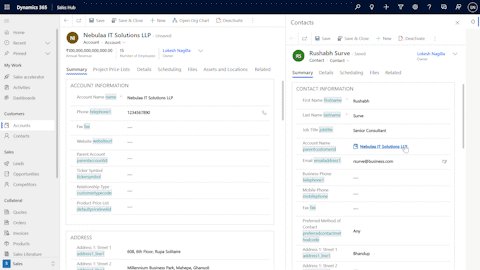
addOnLookupTagClick
Adds an event handler to the OnLookupTagClick event.
OnLookupTagClick:- This event occurs when the user clicks the tag in a lookup control.
formContext.getControl(arg).addOnLookupTagClick(myFunction);createPane
Provides all the information to create side panes.
Xrm.App.sidePanes.createPane(paneOptions);Click here to learn more about paneOptions
Example for addOnLookupTagClick & createPane


No comments:
Post a Comment