As operator in Power Fx
Use the As operator to name a record in a gallery or record scope function, overriding the default ThisItem or ThisRecord. Naming the record can make your formulas easier to understand and may be required in nested situations to access records in other scopes.
A few controls and functions apply formulas to individual records of a table. To refer to the individual record in a formula, use one of the following:
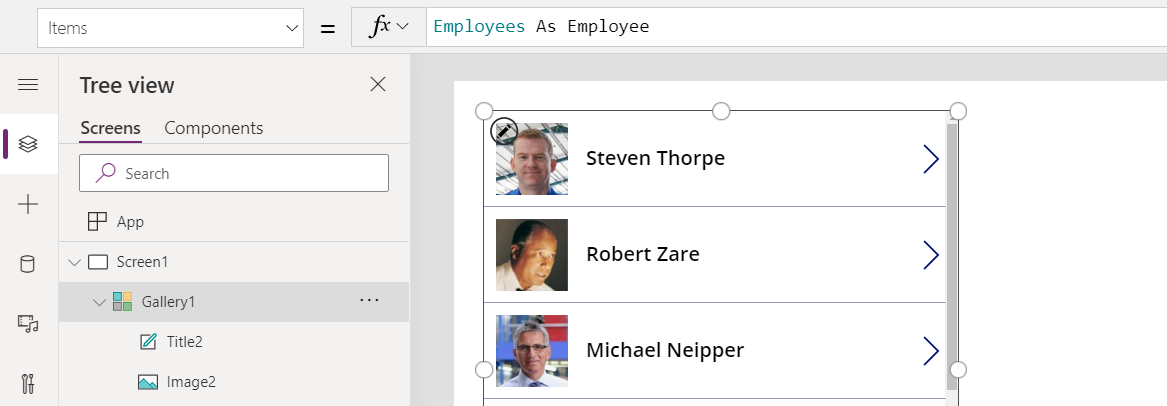
For example, you can modify the Items property of our gallery to use As to identify that we are working with an Employee:
Employees As Employee

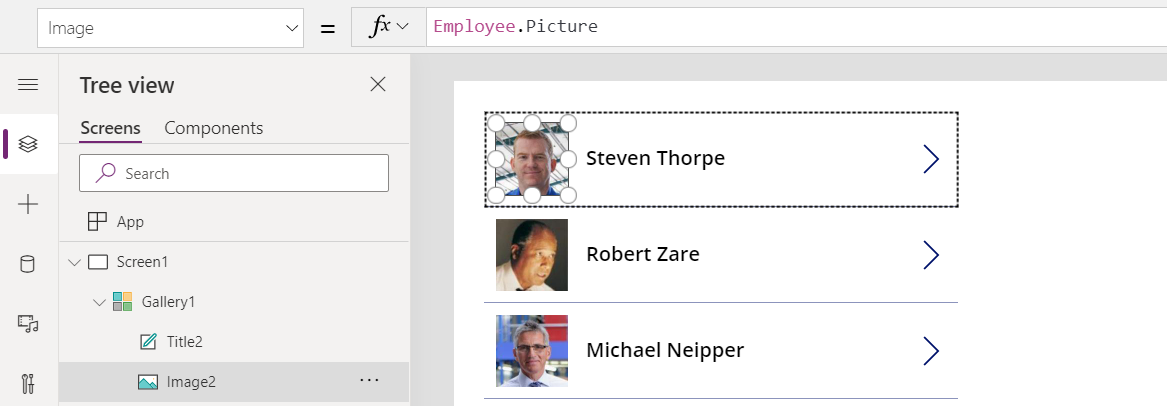
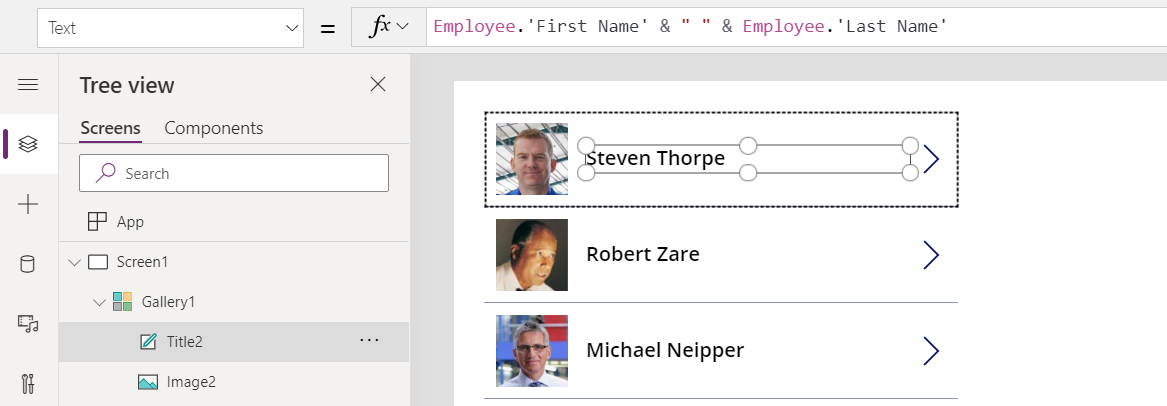
The formulas for the picture and name are adjusted to use this name for the current record:
Employee.Picture

Employee.'First Name' & " " & Employee.'Last Name'

As can also be used with record scope functions to replace the default name ThisRecord. We can apply this to our previous example to clarify the record we are working with:
With( { InactiveEmployees: Filter( Employees, Status = 'Status (Employees)'.Inactive ) },
ForAll( InactiveEmployees As Employee,
Patch( Employees, Employee, { Status: 'Status (Employees)'.Active } ) ) )
When nesting galleries and record scope functions, ThisItem and ThisRecord always refers to the inner most scope, leaving records in outer scopes unavailable. Use As to make all record scopes available by giving each a unique name.
For example, this formula produces a chessboard pattern as a text string by nesting two ForAll functions:
Concat(
ForAll( Sequence(8) As Rank,
Concat(
ForAll( Sequence(8) As File,
If( Mod(Rank.Value + File.Value, 2) = 1, " X ", " . " )
),
Value
) & Char(10)
),
Value
)
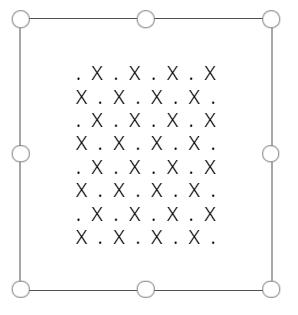
Setting a Label control's Text property to this formula displays:

Let's unpack what is happening here:
- We start by iterating an unnamed table of 8 numbered records from the Sequence function. This loop is for each row of the board, which is commonly referred to as Rank and so we give it this name.
- For each row, we iterate another unnamed table of 8 columns, and we give the common name File.
- If Rank.Value + File.Value is an odd number, the square gets an X, otherwise a dot. This part of the formula is referencing both ForAll loops, made possible by using the As operator.
- Concat is used twice, first to assemble the columns and then the rows, with a Char(10) thrown in to create a new line.
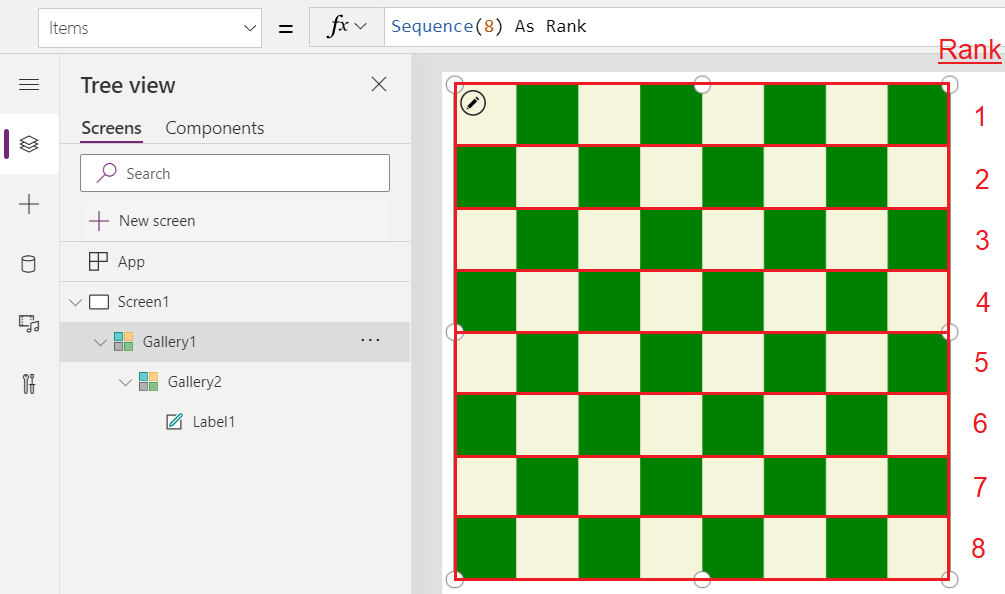
A similar example is possible with nested Gallery controls instead of ForAll functions. Let's start with the vertical gallery for the Rank. This gallery control will have an Items formula of:
Sequence(8) as Rank

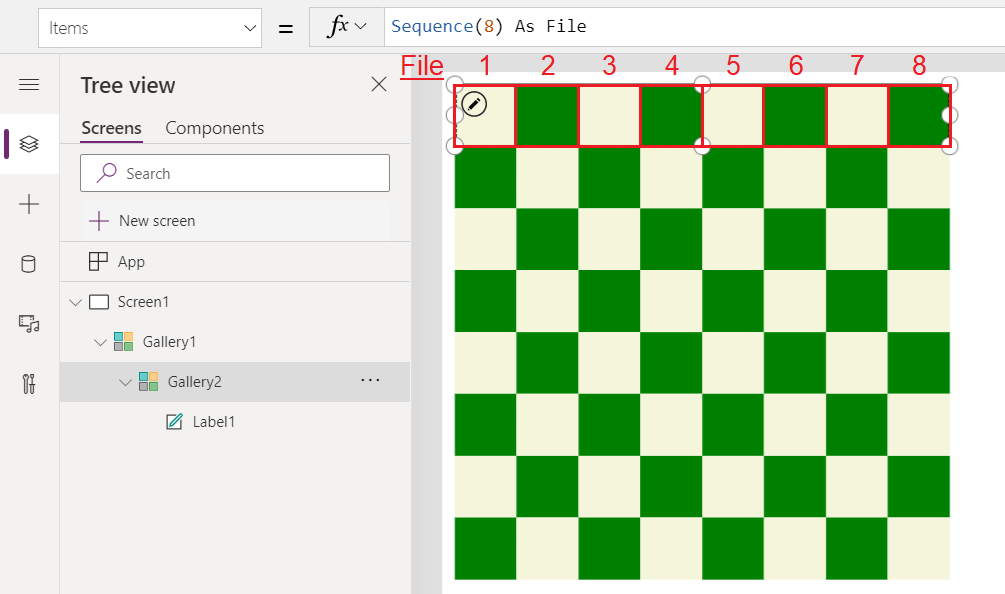
Within this gallery, we'll place a horizontal gallery for the File, that will be replicated for each Rank, with an Items property of:
Sequence(8) as File

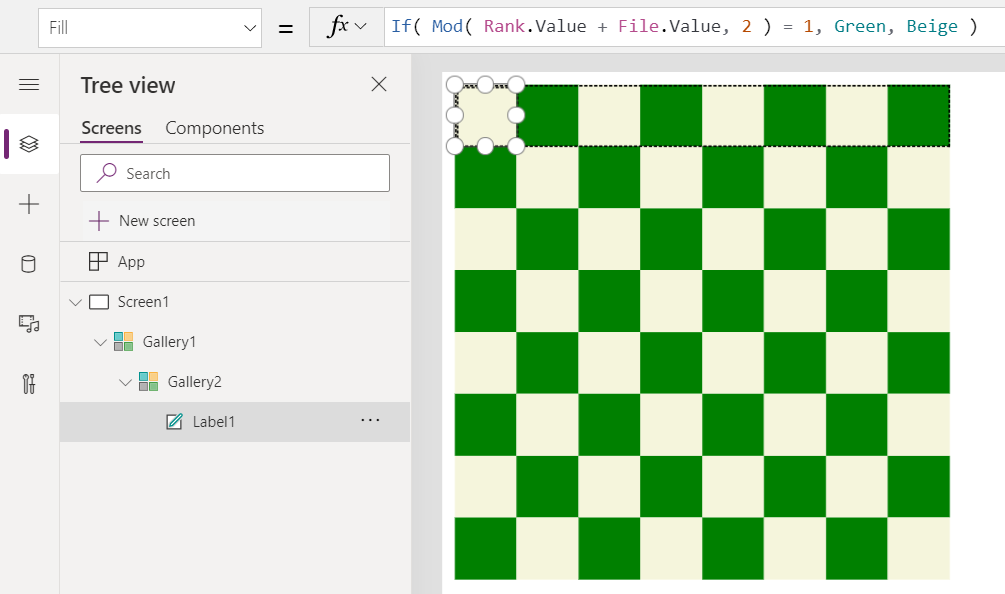
And finally, within this gallery, we'll add a Label control that will be replicated for each File and each Rank. We'll size it to fill the entire space and use the Fill property to provide the color with this formula:
If( Mod( Rank.Value + File.Value, 2 ) = 1, Green, Beige )


No comments:
Post a Comment