Guidelines and troubleshooting for embedded canvas apps in model-driven apps form
Known issues and limitations with embedded canvas apps
Limitations
- The canvas app custom control is only supported for use with the Web client type. Currently, the Phone and Tablet client types aren't supported.
- The Canvas App privilege in a security role can't be used to grant app users access to either an embedded or standalone canvas app. For more information on sharing an embedded canvas app, go to: Share an embedded canvas app.
- If you write back the same data that is being displayed in the host model-driven form, the form will continue to display old data until it is refreshed. An easy way to do that is to use the RefreshForm method.
The ModelDrivenFormIntegration control doesn't provide a value for columns of a related table
For example, when the ModelDrivenFormIntegration control is connected to the Accounts table, using ModelDrivenFormIntegration.Item.’Primary Contact’.’Full Name’ will not return a value.
To access columns of a related table, makers can use either of the expressions listed here: - LookUp(Accounts, Account = GUID(First(ModelDrivenFormIntegration.Data).ItemId)).'Primary Contact'.'Full Name'
- ItemId is empty at authoring time but will have a value at runtime. - LookUp(Accounts, Account = ModelDrivenFormIntegration.Item.Account).'Primary Contact'.'Full Name' (This expression is easier to read, but the previous expression will perform slightly better.)
Embedded canvas app doesn’t render correctly
You can build your canvas app to be responsive, which refers to the ability of an app to automatically align to different screen sizes and form factors to use the available screen space sensibly. Depending on whether your app is built to be responsive or not, we recommend different settings to ensure that your canvas app may render correctly within the field on the model-driven app form. If you are experiencing additional whitespace or scroll bars around your canvas app, we recommend checking the following in your app.
For responsive apps:
- Disable the Scale to fit option. This will allow your app to scale according to the dimensions and properties you have set for your app. An embedded canvas app may not render correctly within the field on the model-driven app form, such as additional whitespace or scroll bars around the canvas app.
For non-responsive apps:
- We recommend that you enable the Scale to fit option. This will help the app to resize to fit the available space.
In both scenarios, ensure that the App Name property value is set and correctly defined in the embedded canvas app control.
Embedded canvas app doesn't respect height
The Form field height property is not respected by the canvas app component. When embedded, the dimensions of the canvas app component respect the aspect ratio set on the canvas app. Because the aspect ratio is fixed, the height of the canvas app component is calculated relative to the width of the app. The width of the app is determined based on the horizontal space available in the model-driven app. If you would like to make adjustments to the height of the canvas app component, we recommend customizing the aspect ratio on your canvas app. Note that to customize the aspect ratio, the app must be in tablet layout.
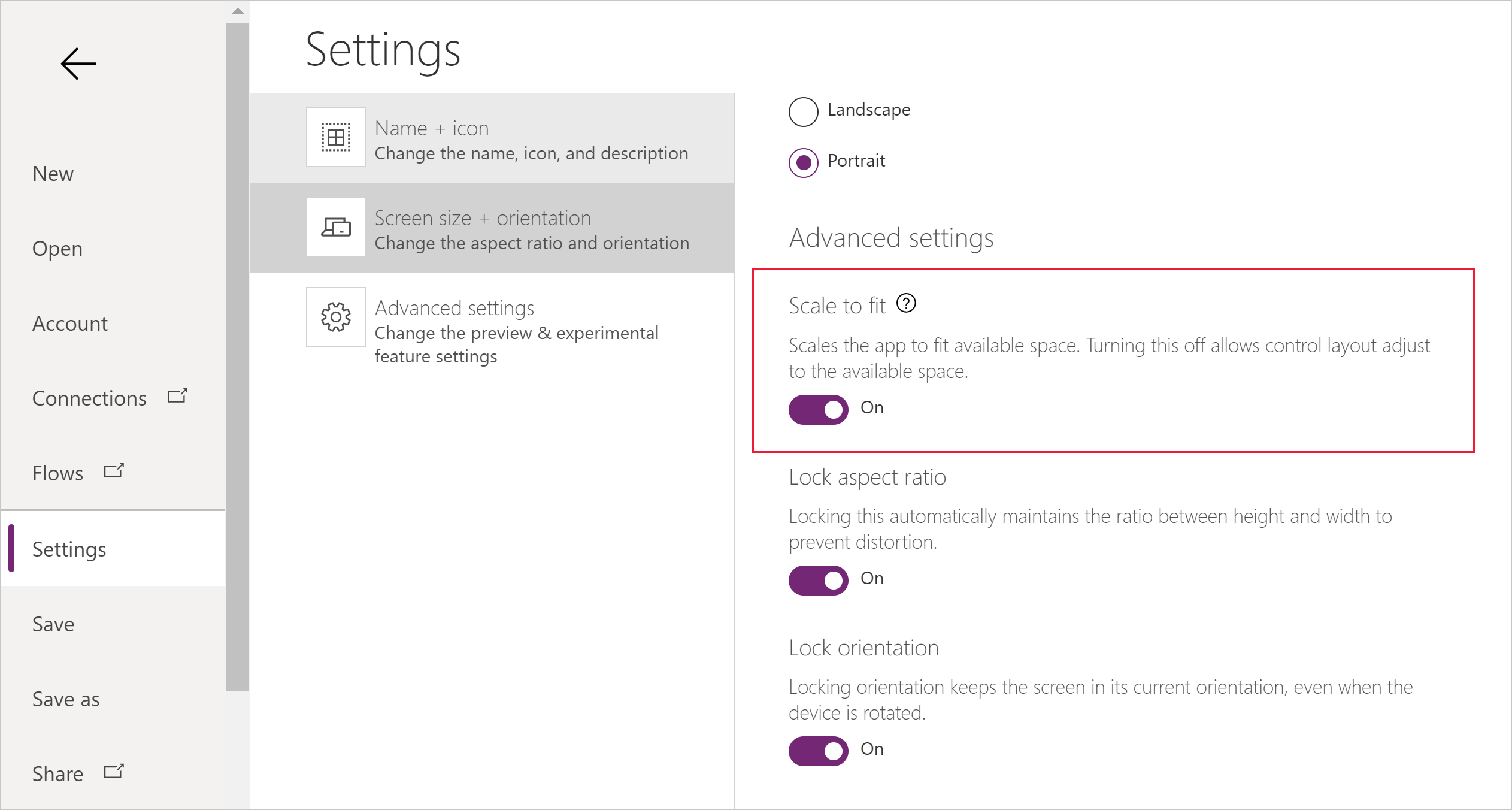
Enable scale to fit
By default, canvas apps have the scale to fit option enabled.
- Open the canvas app that you’re embedding on a model-driven app form for editing.
- In Power Apps studio, select File > Settings > Screen size + orientation.
- Under Advanced Settings, set Scale to fit to On.


No comments:
Post a Comment