Alerting Users When a Subgrid in Dynamics 365 Is Empty
Introduction
Dynamics 365 and Power Apps offer extensive customization options, one of which is the ability to use subgrids to display related records. While subgrids are helpful, there are scenarios where you might need to prompt the user with an alert if the subgrid is empty. In this article, we will discuss how to achieve this functionality using JavaScript and jQuery.
The Requirement
Imagine you have a form in Dynamics 365 where a subgrid displays related records. You might have a business requirement to display an alert at the top of the page if the subgrid is empty. Additionally, you may also want to disable or hide certain elements, like a Submit button, when no records are available in the subgrid.
Solution
Below is a sample code snippet that demonstrates how to check the record count in a specified subgrid and display an alert message at the top of the form if it is empty:
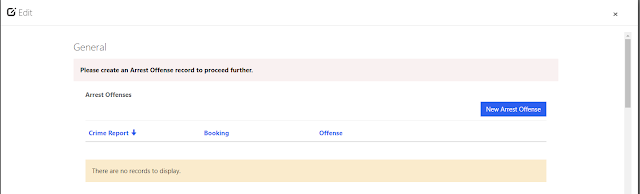
$(document).ready(function (){alertcount();});function alertcount(){var list = $(".entity-grid").eq(0);list.on("loaded", function (){var rowCount = list.find("tr").length;if (rowCount > 1){$('.alert.alert-danger').hide();$("input[type='button'][value='Submit']").show();}else{$('[data-name="{30800d5f-7f44-472a-9485-716da4a3ed28}"]').prev().before('<div class="alert alert-danger"><strong> Please create an Arrest Offense record to proceed further. </strong></div>');$("input[type='button'][value='Submit']").hide();}});}
Key Concepts
jQuery .eq(0)
This jQuery method selects the first .entity-grid element. If you have multiple subgrids, you will have to identify the target subgrid more precisely.
.on("loaded", function () {...})
We are using an event handler to run our function only after the subgrid is loaded. This ensures that the data is fully available when we check the row count.
.find("tr").length
Here, we're counting the number of table rows (<tr>) inside our target subgrid. This count includes the header row, so we use rowCount > 1 to indicate that the subgrid contains data.
Manipulating the DOM
We use jQuery to show or hide elements like alerts and buttons depending on the state of the subgrid. For instance, if the subgrid is empty, a red alert is displayed, and the Submit button is hidden.
Using .before()
The .before() method inserts the specified content immediately before the targeted element. In this example, the alert is placed right before the subgrid by targeting its unique identifier (id="ArrestOffenses").
Optional Use of .prev()
In some scenarios, you might want to insert your alert message before a different element that is closely related to your targeted subgrid. This is when .prev() can come in handy. The .prev() method selects the immediately preceding sibling of the element. The .before() method would then insert the alert message before this preceding element.
data-name="{30800d5f-7f44-472a-9485-716da4a3ed28}".Conclusion
Alerting users based on the state of a subgrid in Dynamics 365 is a valuable feature for guiding user actions and ensuring data integrity. The JavaScript and jQuery example above illustrates how you can achieve this. Remember to adjust the selectors and conditions to fit the unique identifiers and requirements of your own project.


No comments:
Post a Comment