How to download the invoices of Microsoft certification exams you passed
How to download the invoices of Microsoft certification exams you passed
Power BI Date Range Slicer
How to Create a Power BI Date Range Slicer?
Slicer visuals include powerful filtering options for date data types, such as a graphical date picker, criteria before and after, and relative dates such as the last two weeks.
Power BI Date Filter
Creating Power BI Date Filter
In this section, you will go through the steps to create a relative data range filter to add to your report pages or your entire report. The following steps to add Power BI Date Filter are listed below.
Step 1: Create a Date Range Filter
- Open your report in Power BI and from the “Fields” pane, select the “Date” field.
- Now, drag it to the “Filter on this page” field or “Filters on all pages” from the “Filters” option.
- You can also change the relative data range options, similarly, you can customize in Power BI Date Slicer.
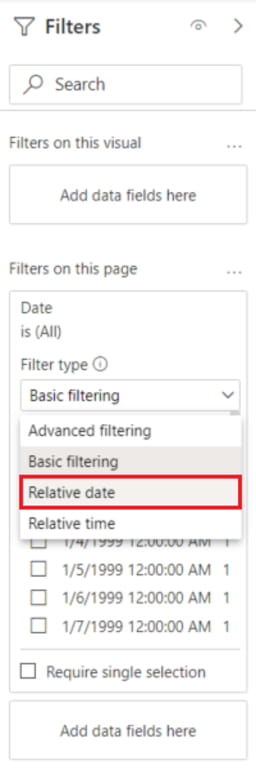
Step 2: Configuring Date Range Filter
- For this, select the “Relative date” option from the “Filter-Type” drop-down menu.
- After selecting the “Relative Date” option. It will provide you with the 3 options under the “Show items when the value” section for configuring Power BI Date Filter.
- These are similar options to what you configured while creating Power BI Data Slicer.
- Now, here in the middle field of Power BI Date Filter, you can choose a number to define the relative data range.
- Next, click on the “Apply filter” option
Power BI Date Slicer
What is Power BI Date Slicer?
Power BI Date Slicer and Filter allow users to apply a time-based filter to any columns in your data. There are many Power BI Date Slicers, and each one has a different purpose. It helps users filter flexibly select between date ranges to show only data of a particular range. After refreshing the data, the relative period will automatically get applied for the relative date constraint.
When to Use Power BI Date Slicer?
Power BI Date Slicers are easy to use and provide flexibility to users in filtering data based on dates. Users should use Slicer for the following reasons listed below:
- So that users can view the currently filtered state without opening a drop-down list.
- It allows users to create focused reports by applying Power BI Date Slicers and Filters next to the important visuals.
- Users can filter the unneeded and hidden data tables.
- It helps display the commonly used filters on the report canvas for easier access.
Creating Power BI Date Slicer
Now that you have understood about Power BI Date Slicer. In this section, you will learn how to create and use Power BI Date Slicer and Filters. You can use Power BI Date Slicer just like any other Power BI Slicer. The following steps to create Power BI Date Slicer are listed below.
Step 1: Create a Slicer
- Open your Power BI and load the dataset.
- Now from the Vusializations tool section, select the “Slicer” option to create a report with Power BI Data Slicer.
- Then from the “Field” value, choose the column to which you want to add Power BI Date Slicer.
- For this tutorial, “Purchasing Date” is used for Power BI Date Slicer.
- Now, click on the Power BI Date Slicer from your canvas and then click on the upper-right of the Slicer visual.
- If the column has data then it will show the “Relative Date” in the drop-down menu.
Step 2: Setting Relative Date
- Here, select the “Relative Date” option to add Power BI Date Slicer to the column.
- Then, select the “Settings” option.
- In the first field of the Power BI Data Slicer settings, you can choose the following option listed below.
- Last
- Next
- This
- In the next field of Power BI Date Slicer, you can choose a number to define the relative data range.
- In the third set, you can select the date measurement. It has the following option listed below.
- Days
- Weeks
- Weeks (Calendar)
- Months
- Months (Calendar)
- Years
- Years (Calendar)
- For example, if you select the “Months” option from the last field of Power BI Date Slicer settings and 2 in the middle field.
- So, if today is 14 March, then the visual data constrained by the Slicer will show you the data of the previous two months.
- The data will start from 15 January to 14 March. But if you select the “Months (Calender)” option on the last field of Power BI Date Slicer, then it will show data from 1 May to June 30, without taking the date into consideration.
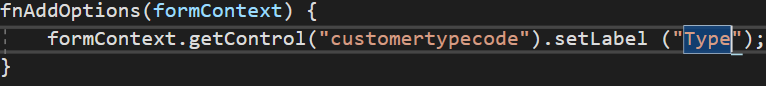
How to change the labels of composition fileds in Dynamics 365
How to change the labels of composition fileds in Dynamics 365
Below JS could be your reference.
[TIPS] Fileds Operation Differences between Form Fields and BPF Fields
When a form displays a business process flow control in the header, additional controls gets added for each attribute that is been displayed in that BPF.
These controls hold unique names like: header_process_<attribute name>.
Code compare Tool: Beyond Compare with License Key
Beyond Compare
V 4.2.2
--- BEGIN LICENSE KEY ---
H1bJTd2SauPv5Garuaq0Ig43uqq5NJOEw94wxdZTpU-pFB9GmyPk677gJ
vC1Ro6sbAvKR4pVwtxdCfuoZDb6hJ5bVQKqlfihJfSYZt-xVrVU27+0Ja
hFbqTmYskatMTgPyjvv99CF2Te8ec+Ys2SPxyZAF0YwOCNOWmsyqN5y9t
q2Kw2pjoiDs5gIH-uw5U49JzOB6otS7kThBJE-H9A76u4uUvR8DKb+VcB
rWu5qSJGEnbsXNfJdq5L2D8QgRdV-sXHp2A-7j1X2n4WIISvU1V9koIyS
NisHFBTcWJS0sC5BTFwrtfLEE9lEwz2bxHQpWJiu12ZeKpi+7oUSqebX+
--- END LICENSE KEY -----
The above license key only applies to version 4.2.2.
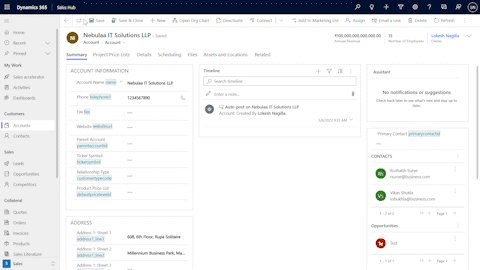
How to filter Option Set Field options based on form
How to filter Option Set Field options based on form
In some scenarios, we may need to filter the option set types of fields' options based on some conditions.
Capture user's signature in Dynamics 365 CE
Sometimes we may need to capture user's signature in Dynamics 365.
How to exceed 50 characters maximum label length limitation to set a long label for the Dynamics 365 CE fields.
How to exceed 50 characters maximum label length limitation to set a long label for the Dynamics 365 CE fields.
As we know there is a 50 characters maximum length limitation for the fields(columns) labels of entities(tables) in Dynamics 365 CE.
Sometimes, we may need a longer label than 50 characters. How to do that?
Newly introduced client script methods for D365 CE
https://nebulaaitsolutions.com/newly-introduced-client-script-methods-for-d365-ce/
Newly introduced client script methods for D365 CE
This blog will talk about the new client script methods that can enhance UI/UX experience.
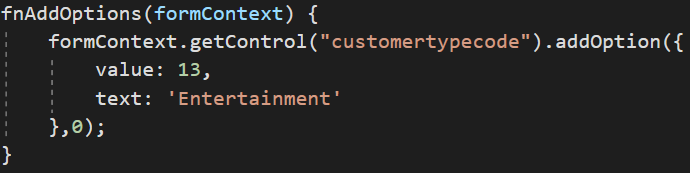
addOption
This method adds an option to your choice/choices control.
formContext.getControl(arg).addOption(option, index);Example

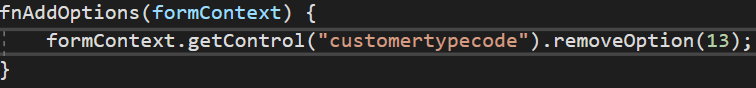
removeOption
Removes an option from a choice/choices control.
formContext.getControl(arg).removeOption(value);Example

clearOptions
Clears all options from a choice/choices control.
formContext.getControl(arg).clearOptions();Example

setFocus
Sets the focus on the control.
formContext.getControl(arg).setFocus();Example


setLabel
Sets the label of the control.
formContext.getControl(arg).setLabel(label);Example

addOnLookupTagClick
Adds an event handler to the OnLookupTagClick event.
OnLookupTagClick:- This event occurs when the user clicks the tag in a lookup control.
formContext.getControl(arg).addOnLookupTagClick(myFunction);createPane
Provides all the information to create side panes.
Xrm.App.sidePanes.createPane(paneOptions);Click here to learn more about paneOptions
Example for addOnLookupTagClick & createPane

Creating HTML Web Resource To Show Image Attached In Notes Using Web API
https://www.c-sharpcorner.com/article/creating-html-web-resource-to-show-image-attached-in-notes-using-web-api/
Show or hide the 'Add New' button on form sub-grid based on the value on the form
https://ribbonworkbench.uservoice.com/knowledgebase/articles/489288-show-or-hide-the-add-new-button-on-form-sub-grid
How do I show or hide the 'Add New' button on form sub-grid based on the value on the form.
You cannot use the ValueRule because the context of this rule must be run from a form Command Bar - so we must use a custom JavaScript rule.
Solution:
1. Create a JavaScript webresource that contains the function:
function ClientHooks_Ribbon_OpportunityRibbon_SubGridEnableRule() {
var attribute = Xrm.Page.getAttribute('<your attribute logical name here>');
return attribute.getValue() != null; // Return true to enable the button
}This function will be used to enable the sub-grid add button when there is a value in the attribute you reference.
2. Add the child entity that you want to change the sub-grid behaviour for to a solution. Also add the webresource with the javascript function above and then load the solution into the Ribbon Workbench.
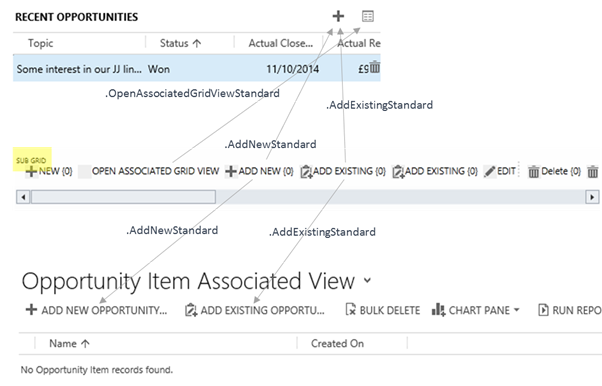
2. Select the child entity from the Entities panel and identify which button you need to customise:]

3. Right-Click on the button and click Customize Command
4. The new command will show in the Solution Elements Panel and additionally all the referenced EnableRules and DisplayRules will also be added. Since we don’t need to customise these, we can select each one in turn and set IsCore=True in the properties panel.
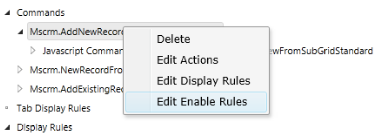
5. Now to add the new ValueRule. Right click on the new customised command and click Edit Enable Rules.

6. Click Add New and then Add Step. Select Custom Javascript Rule and set the properties:
· FunctionName = ClientHooks_Ribbon_OpportunityRibbon_SubGridEnableRule
· Library = <Select the library you added above>
7. Click Publish
Refreshing the subgrid command bar
You will find that when the form is loaded, if there is a value in the attribute you have referenced in your enable rule, the Add New button will be visible. If however the value changes, the sub-grid command bar will not automatically refresh to reflect the new state. Upon adding or deleting rows in the sub-grid the command bar is refresh – but this isn’t much use in this case.
The main form command bar can be refreshed using Xrm.Page.ui.refreshRibbon() however this will not refresh sub-grid command bars. Instead, we can add an onchange event to the fields that are used in our VaueRule and call:
Xrm.Page.data.save();
This will refresh the sub-grids and re-evaluate any of the EnableRules however it will also save any other dirty attributes and so should be used with caution if you do not have auto-save enabled.
[Demo - Step by step] Power Pages & SharePoint File Upload
Just show the different parts from the previous demo which was finished by using Power Apps Portal.
[Demo step by step] Power Apps Portal & SharePoint File Upload
Power Apps Portal issue: "Server Error in '/' Application
Power Apps Portal "Server Error in '/' Application
"a connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond"
The below solution could be a reference for you.
1. Go to portal app setting:
2. Go admin page:
Hide "New folder" button of SharePoint in Power Apps Portal
When integrated SharePoint to Portal, there will be two buttons for document management: "Add files" and "New folder".
If you don't hope the user to be able to create new folders, you may follow below steps to hide "New folder" button.
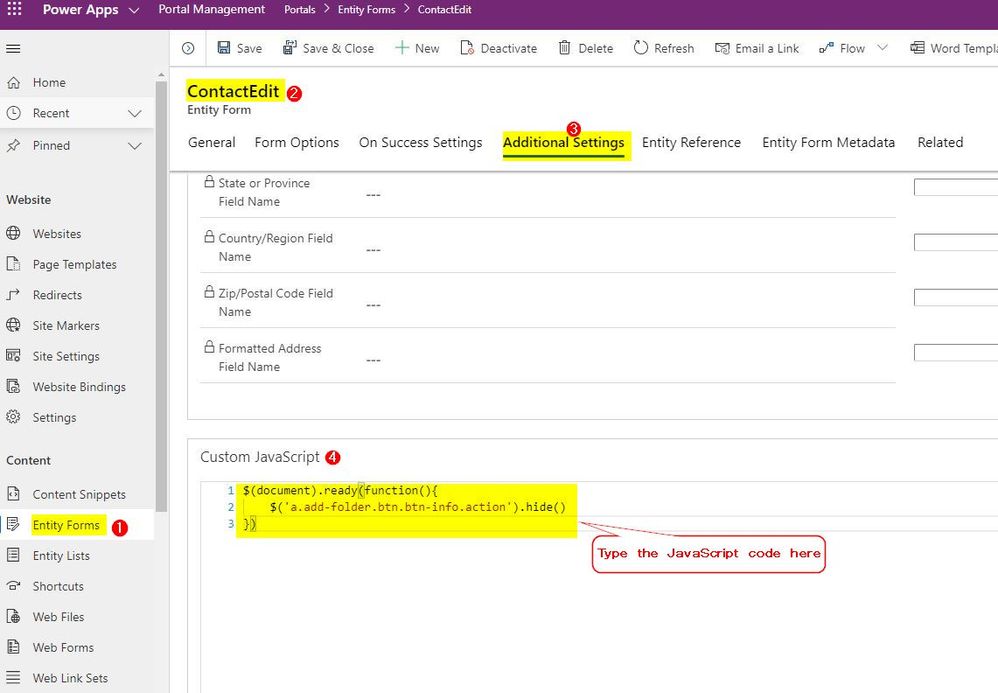
1. Find the specific Entity form your Share Point document upload grid located at within your Portal Management.
2. Switch to "Additional settings" tab.
3. Go to the "Custom JavaScript" section part, then type the following JavaScript code:
$(document).ready(function(){
$('a.add-folder.btn.btn-info.action').hide()
})4. Go to your Portal Designer, click "Sync Configuration"-> "Browse website" button, then launch your Entity form again, the "New Folder" button would disappear:
Power Apps Portal : How to add Advanced Form / Web Form into webpage
Power Apps Portal : How to add Advanced Form / Web Form into webpage
Precondition: An advanced form(web form) and a basic form (entity form) have been created.
Step 1: Add a basic form (entity form) into a section of the webpage.
Step 2: Update the script:
Change "entityform" to "webform"
Change the form name to the advanced form's name
Step 3: Browse website
Power Apps Portal - Entity Form / Basic Form Doesn't show in the published webpage
Issue: Power Apps Portal - Entity Form / Basic Form Doesn't show in the published webpage
Reason: Form doesn't support the current webpage template.
Solution: Change the webpage template.
Conditionally Show/Hide fields on Power Apps Portal by Using JavaScript
$(document).ready(function () {
$("#prag_manufacturer").change(onDisplaySectionChange); onDisplaySectionChange(); }); function onDisplaySectionChange() { var varManuf = $('#prag_manufacturer').find("option:selected").text(); if (varManuf === "Other") { $('#prag_othermanufacturer').parent().parent().show(); } else { $('#prag_othermanufacturer').parent().parent().hide(); } }Mobile Offline Capability for Model-Driven Apps
https://knowledgefrommanish.com/powerapps/power-apps-mobile-app-mobile-offline-capability-for-model-driven-apps/
Create A Portal Inbox & Messaging Process (Dynamics 365 Power Platform Portal)
https://meganvwalker.com/create-a-portal-inbox-messaging-process/
Developer citizen
Citizen Dev. Journey - Setting up your Microsoft Power Apps Test Environment
https://www.linkedin.com/pulse/citizen-dev-journey-setting-up-your-microsoft-power-joe-camp/
Install SQL Server Integration Services in Visual Studio 2019
https://www.mssqltips.com/sqlservertip/6481/install-sql-server-integration-services-in-visual-studio-2019/
Repeater section content control in Word Template
Using Power Automate word templates with Model-Driven apps
https://www.itaintboring.com/dynamics-crm/using-power-automate-word-templates-with-model-driven-apps/
Workflow activity Samples
https://rajeevpentyala.com/2019/03/23/code-snippet-custom-workflow-activity-with-input-and-output-params/
https://docs.microsoft.com/en-us/power-apps/developer/data-platform/workflow/tutorial-create-workflow-extension
https://github.com/microsoft/PowerApps-Samples/blob/master/cds/orgsvc/C%23/WorkflowActivities/WorkflowActivities/RetrieveCreditScore.cs
Use two-option type of field in Business Process Flow to force user choose specified value to advance to next stage
Requirement:
Force users to choose the specified value of a field in certain stage of Business Process Flow to be able to advance to next stage.
Solution:
1. Set the filed type to "Two Options", and don't set the value which you hope users to choose as the default value.
2. Click the “required” box of the filed on the process flow step, rather than set the requirement on the field definition in customization.