When a form displays a business process flow control in the header, additional controls gets added for each attribute that is been displayed in that BPF.
These controls hold unique names like: header_process_<attribute name>.
When a form displays a business process flow control in the header, additional controls gets added for each attribute that is been displayed in that BPF.
These controls hold unique names like: header_process_<attribute name>.
V 4.2.2
--- BEGIN LICENSE KEY ---
H1bJTd2SauPv5Garuaq0Ig43uqq5NJOEw94wxdZTpU-pFB9GmyPk677gJ
vC1Ro6sbAvKR4pVwtxdCfuoZDb6hJ5bVQKqlfihJfSYZt-xVrVU27+0Ja
hFbqTmYskatMTgPyjvv99CF2Te8ec+Ys2SPxyZAF0YwOCNOWmsyqN5y9t
q2Kw2pjoiDs5gIH-uw5U49JzOB6otS7kThBJE-H9A76u4uUvR8DKb+VcB
rWu5qSJGEnbsXNfJdq5L2D8QgRdV-sXHp2A-7j1X2n4WIISvU1V9koIyS
NisHFBTcWJS0sC5BTFwrtfLEE9lEwz2bxHQpWJiu12ZeKpi+7oUSqebX+
--- END LICENSE KEY -----
The above license key only applies to version 4.2.2.
How to filter Option Set Field options based on form
In some scenarios, we may need to filter the option set types of fields' options based on some conditions.
Sometimes we may need to capture user's signature in Dynamics 365.
How to exceed 50 characters maximum label length limitation to set a long label for the Dynamics 365 CE fields.
As we know there is a 50 characters maximum length limitation for the fields(columns) labels of entities(tables) in Dynamics 365 CE.
Sometimes, we may need a longer label than 50 characters. How to do that?
https://nebulaaitsolutions.com/newly-introduced-client-script-methods-for-d365-ce/
This blog will talk about the new client script methods that can enhance UI/UX experience.
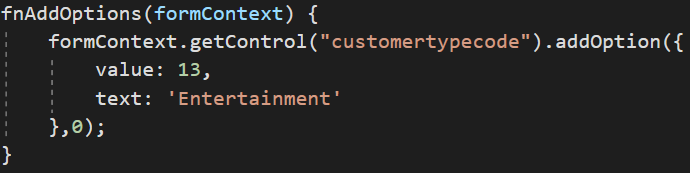
This method adds an option to your choice/choices control.
formContext.getControl(arg).addOption(option, index);
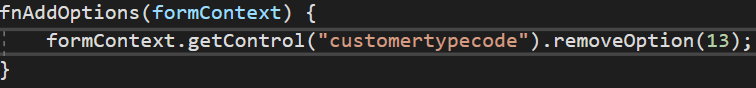
Removes an option from a choice/choices control.
formContext.getControl(arg).removeOption(value);
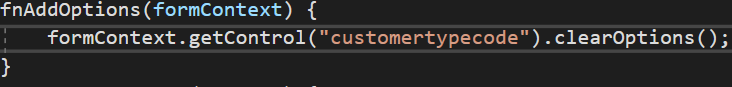
Clears all options from a choice/choices control.
formContext.getControl(arg).clearOptions();
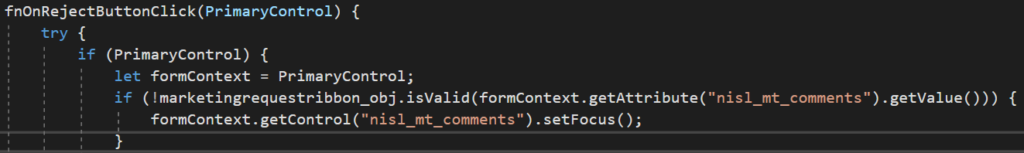
Sets the focus on the control.
formContext.getControl(arg).setFocus();

Sets the label of the control.
formContext.getControl(arg).setLabel(label);
Adds an event handler to the OnLookupTagClick event.
OnLookupTagClick:- This event occurs when the user clicks the tag in a lookup control.
formContext.getControl(arg).addOnLookupTagClick(myFunction);Provides all the information to create side panes.
Xrm.App.sidePanes.createPane(paneOptions);Click here to learn more about paneOptions

https://www.c-sharpcorner.com/article/creating-html-web-resource-to-show-image-attached-in-notes-using-web-api/
https://ribbonworkbench.uservoice.com/knowledgebase/articles/489288-show-or-hide-the-add-new-button-on-form-sub-grid
How do I show or hide the 'Add New' button on form sub-grid based on the value on the form.
You cannot use the ValueRule because the context of this rule must be run from a form Command Bar - so we must use a custom JavaScript rule.
1. Create a JavaScript webresource that contains the function:
function ClientHooks_Ribbon_OpportunityRibbon_SubGridEnableRule() {
var attribute = Xrm.Page.getAttribute('<your attribute logical name here>');
return attribute.getValue() != null; // Return true to enable the button
}This function will be used to enable the sub-grid add button when there is a value in the attribute you reference.
2. Add the child entity that you want to change the sub-grid behaviour for to a solution. Also add the webresource with the javascript function above and then load the solution into the Ribbon Workbench.
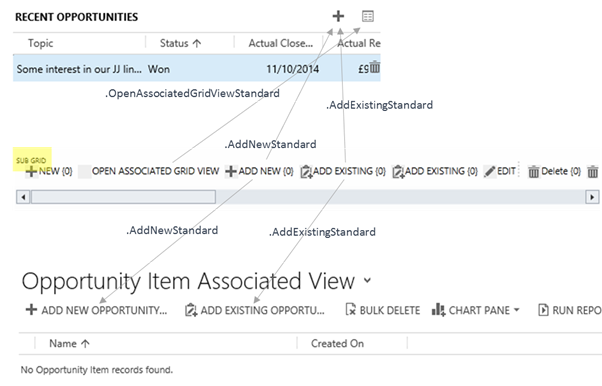
2. Select the child entity from the Entities panel and identify which button you need to customise:]

3. Right-Click on the button and click Customize Command
4. The new command will show in the Solution Elements Panel and additionally all the referenced EnableRules and DisplayRules will also be added. Since we don’t need to customise these, we can select each one in turn and set IsCore=True in the properties panel.
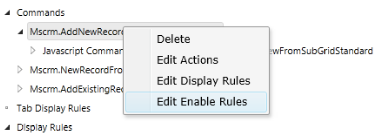
5. Now to add the new ValueRule. Right click on the new customised command and click Edit Enable Rules.

6. Click Add New and then Add Step. Select Custom Javascript Rule and set the properties:
· FunctionName = ClientHooks_Ribbon_OpportunityRibbon_SubGridEnableRule
· Library = <Select the library you added above>
7. Click Publish
You will find that when the form is loaded, if there is a value in the attribute you have referenced in your enable rule, the Add New button will be visible. If however the value changes, the sub-grid command bar will not automatically refresh to reflect the new state. Upon adding or deleting rows in the sub-grid the command bar is refresh – but this isn’t much use in this case.
The main form command bar can be refreshed using Xrm.Page.ui.refreshRibbon() however this will not refresh sub-grid command bars. Instead, we can add an onchange event to the fields that are used in our VaueRule and call:
Xrm.Page.data.save();
This will refresh the sub-grids and re-evaluate any of the EnableRules however it will also save any other dirty attributes and so should be used with caution if you do not have auto-save enabled.
Just show the different parts from the previous demo which was finished by using Power Apps Portal.
Power Apps Portal "Server Error in '/' Application
"a connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond"
The below solution could be a reference for you.
1. Go to portal app setting:
When integrated SharePoint to Portal, there will be two buttons for document management: "Add files" and "New folder".
1. Find the specific Entity form your Share Point document upload grid located at within your Portal Management.
2. Switch to "Additional settings" tab.
3. Go to the "Custom JavaScript" section part, then type the following JavaScript code:
$(document).ready(function(){
$('a.add-folder.btn.btn-info.action').hide()
})4. Go to your Portal Designer, click "Sync Configuration"-> "Browse website" button, then launch your Entity form again, the "New Folder" button would disappear:
Power Apps Portal : How to add Advanced Form / Web Form into webpage
Precondition: An advanced form(web form) and a basic form (entity form) have been created.
Step 1: Add a basic form (entity form) into a section of the webpage.
Step 2: Update the script:
Change "entityform" to "webform"
Change the form name to the advanced form's name
Step 3: Browse website
Issue: Power Apps Portal - Entity Form / Basic Form Doesn't show in the published webpage
Reason: Form doesn't support the current webpage template.
Solution: Change the webpage template.
$(document).ready(function () {
$("#prag_manufacturer").change(onDisplaySectionChange); onDisplaySectionChange(); }); function onDisplaySectionChange() { var varManuf = $('#prag_manufacturer').find("option:selected").text(); if (varManuf === "Other") { $('#prag_othermanufacturer').parent().parent().show(); } else { $('#prag_othermanufacturer').parent().parent().hide(); } }https://knowledgefrommanish.com/powerapps/power-apps-mobile-app-mobile-offline-capability-for-model-driven-apps/
https://meganvwalker.com/create-a-portal-inbox-messaging-process/
Citizen Dev. Journey - Setting up your Microsoft Power Apps Test Environment
https://www.linkedin.com/pulse/citizen-dev-journey-setting-up-your-microsoft-power-joe-camp/
https://www.mssqltips.com/sqlservertip/6481/install-sql-server-integration-services-in-visual-studio-2019/
https://www.itaintboring.com/dynamics-crm/using-power-automate-word-templates-with-model-driven-apps/
https://rajeevpentyala.com/2019/03/23/code-snippet-custom-workflow-activity-with-input-and-output-params/
https://docs.microsoft.com/en-us/power-apps/developer/data-platform/workflow/tutorial-create-workflow-extension
https://github.com/microsoft/PowerApps-Samples/blob/master/cds/orgsvc/C%23/WorkflowActivities/WorkflowActivities/RetrieveCreditScore.cs
Requirement:
Force users to choose the specified value of a field in certain stage of Business Process Flow to be able to advance to next stage.
Solution:
1. Set the filed type to "Two Options", and don't set the value which you hope users to choose as the default value.
2. Click the “required” box of the filed on the process flow step, rather than set the requirement on the field definition in customization.
Issue:
Dynamics 365 - Advanced Find: One column doesn't show value, but shows in exported excel report.
For example, below is an Invoice list, the red circled column below "Acutual Revenue(Base) (Opportunity)" is supposed to show values instead of vacant.
In exported excel report, this column shows values normally.
Reason:
Unfortunately, I have no idea.
Solution:
After adding one more column "Acutual Revenue (Opportunity)", the column "Acutual Revenue(Base) (Opportunity)" shows normally.
|
|||||||||||||||||||||||||
Requirement:
We have a construct like entity1 - 1:n - entity2 - 1:n - entity3, and want to display data from entity1 in entity3 (form or list).
In Dynamics 365, sometimes it could be a little overwhelming for some users to switch to the correct form when there are many types of forms for a specific entity(table).
For example, if the form type could be switched automatically when CUSTOMER filed value is changed, below JS could be your reference.
Applied Version:
Trigger scenerio:
1. Form - Load
2. Filed: CUSTOMER - Changed
Sample Code:
When I tried to import an Invoice data into Dynamics 365, I got a failure " The date/time format is not valid, or the value is outside the supported range."
One is "DD/MM/YY" in Canadian format, and the other is "MM/DD/YY" in US format.
Try to import again, succeeded finally.
Sometimes, when we tried to import excel data into Dynamics 365, we may get errors like "A duplicate lookup reference was found.".
For example, I tried to import the invoice list into Dynamics 365 CRM but got two duplicate errors for the Order and Opportunity fields(columns).